No início de 2021, o Google lançou uma nova atualização do seu algoritmo, que privilegia a experiência do usuário. Também conhecida como atualização Core Web Vitals, a mudança se concentra na velocidade de carregamento do site, interatividade e estabilidade da página.
Tudo isso influencia a experiência do usuário no seu site. Mas a questão é: como isso também influencia o SEO? Como sabemos, no Marketing B2B uma boa indexação é essencial para a geração de leads de qualidade. Para responder a essa pergunta, preparamos esse blog post sobre o Core Web Vitals, e como a sua empresa deve preparar o site para que melhor desempenho dentro das novas regras do Google.
O que é o Page Experience do Google?
A experiência da página é um conjunto de indicadores que calcula como os usuários do site se sentem sobre a experiência de interação com uma página da web. Ele mede além do valor da informação pura, focando mais no ganho de valor do usuário.
Como era antes
Antes de nos aprofundarmos no Core Web Vitals, é importante entender como o Google classificava o Page Experience anteriormente – e aqui é importante lembrar que essas configurações continuam tendo a mesma validade.
Em termos simples, o Google é um mecanismo de busca com a tarefa de combinar a busca do usuário com os melhores resultados. No passado, o processo de classificação era muito literal e direto em relação à intenção de busca.
Otimização para celular
Com o aumento do uso de smartphones, uma das primeiras configurações necessárias para um bom posicionamento do site era a compatibilidade com dispositivos móveis – que se tornou um sinal importante de classificação.
Mesmo sendo um dos primeiros sinais de classificação do Google, isso afeta os resultados da pesquisa mobile em todos os idiomas, globalmente –ainda hoje.
Navegação segura
Em 2007, o Google introduziu a navegação segura. Isso foi feito com o objetivo de proteger os usuários contra atividades fraudulentas. A navegação segura é um serviço que verifica os URLs em relação às listas frequentemente atualizadas do Google de recursos da web não seguros.
Exemplos de recursos da web não seguros são sites de engenharia social (sites de phishing e enganosos) e sites que hospedam malware ou software indesejado. Quando o Google detecta que seu site foi hackeado ou sua avaliação encontra conteúdo potencialmente perigoso para um visitante ou dispositivo, o relatório de problemas de segurança mostra as descobertas do Google.
A navegação segura influencia os resultados da classificação, uma vez que a segurança do usuário e a confiabilidade do site são altamente valorizadas pelo Google.
HTTPS
O HTTPS (Hypertext Transfer Protocol Secure) é a versão segura do HTTP. Este é o protocolo principal usado para enviar dados entre um navegador da web e um site. Com HTTPS, o código é criptografado para que os dados possam ser transferidos com uma camada adicional de proteção.
A segurança é altamente priorizada pelo Google. É por isso que os sites HTTPS têm uma vantagem maior de classificação em relação aos links HTTP. Mesmo quando informações confidenciais não estão envolvidas, o HTTPS oferece maior tranquilidade, pois os dados não serão facilmente adulterados. Sites seguros carregam o pequeno cadeado trancado na barra de URL.
Se o seu site não for seguro, o Google o indicará como ‘não seguro’ na barra de URL. O mecanismo de busca também vai priorizar um site seguro no SERP. Por incrível que pareça, ainda existem sites que não usam o protocolo HTTPS.
Pop-ups intrusivos
Essencialmente, pop-ups intrusivos são janelas que sobrepõem o conteúdo de uma maneira que não permite ao usuário seguir sua navegação. Alguns pop-ups também não podem ser facilmente fechadas, o que também pode fazer com que seu site seja desindexado.
No mobile, os pop-ups são ainda piores do que no desktop porque o tamanho da tela é menor. Em muitos casos, com dispositivos móveis, anúncios em formato interstitial não respondem. Isso significa que é difícil ou impraticável fechar o anúncio em um celular, tornando a página inútil para usuários de celular.
Quais são os novos sinais da Page Experience?
O Core Web Vitals do Google foi lançado como um novo conjunto de sinais de classificação de páginas. Os antigos critérios de classificação ainda se aplicam, e a diferença é que o Core Web Vitals é altamente centrado na experiência do usuário.
Felizmente, o Google é muito transparente com sua lista de fatores de classificação, para que você possa otimizar de forma eficaz sua estratégia SEO.
Enquanto, nos anos anteriores, o Google se concentrava principalmente na segurança e compatibilidade de dispositivos, o foco no usuário se tornou um fator de classificação igualmente importante. Afinal, o Google é uma empresa com o objetivo de exibir os melhores resultados de pesquisa para seus usuários.
Portanto, não é surpresa que uma boa experiência do usuário seja incorporada na avaliação dos sites. Com uma variedade de métricas incorporadas ao algoritmo de classificação, o Google visa mostrar ao usuário a melhor experiência de página da web. Daí a criação do Core Web Vitals.
O que é o Core Web Vitals?
Em essência, Core Web Vitals é um conjunto de métricas centradas no usuário, projetadas para medir a integridade da página, em termos de uma experiência do usuário ininterrupta.

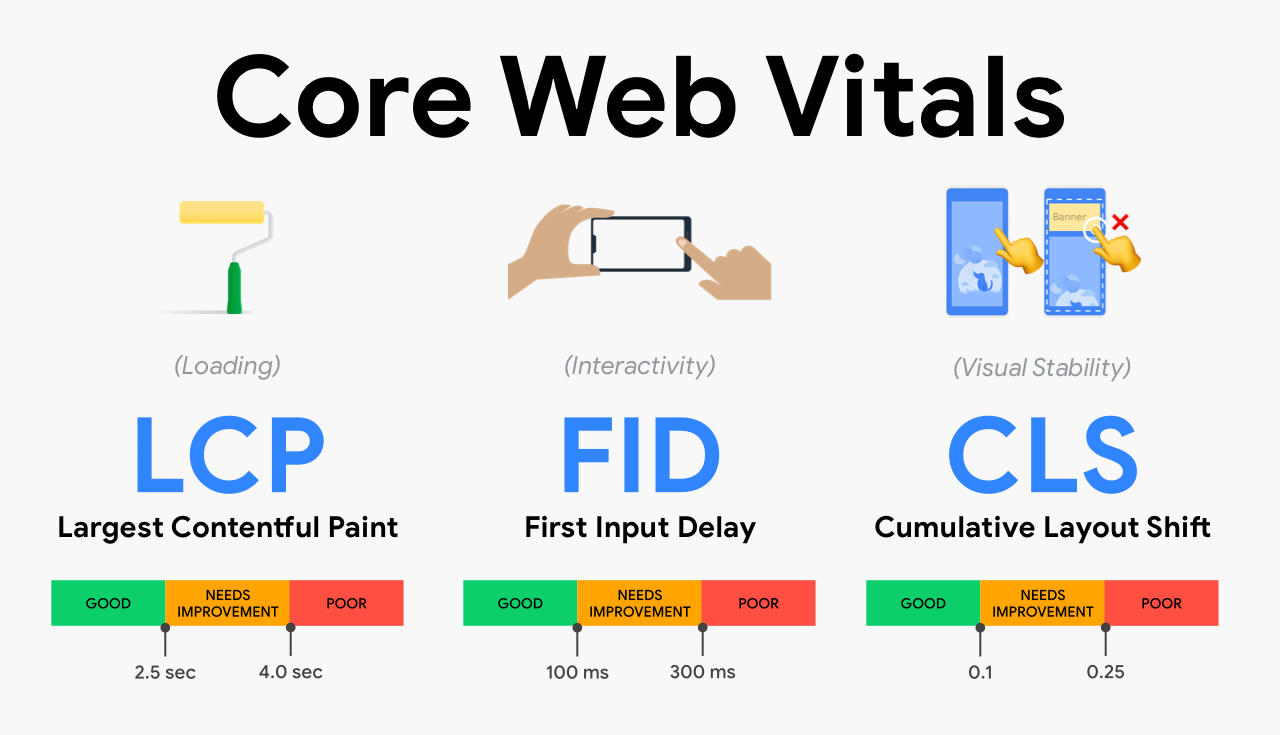
Existem três componentes que compõem as métricas, a saber: velocidade de carregamento do conteúdo, interatividade e estabilidade visual. Se a sua página da web não atender aos critérios do Google, você provavelmente terá dificuldade para se classificar melhor. Com efeito, sua empresa pode perder tráfego e visibilidade no mecanismo de pesquisa do Google.
Existem mais de 200 fatores de classificação, mas apenas 7 sinais de classificação. É por isso que eles recebem tanta importância. Dos +200 fatores, os mais importantes para se focar são:
- Domínios de referência
- Taxa de cliques orgânica
- Autoridade de Domínio
- Usabilidade mobile
- Tempo de permanência
- Número total de backlinks
- Qualidade do conteúdo
- SEO na página
Por que o Core Web Vitals é importante?
A atualização da experiência da página é muito importante, porque os sinais atuais para a experiência do usuário (UX) serão mesclados com o Core Web Vitals para criar um sinal de classificação de “Experiência da página” mais abrangente. No final das contas, UX e SEO são parceiros na criação de uma experiência de navegação na web que vale a pena para o usuário.
Uma experiência de página positiva mantém o usuário dentro do seu site, interagindo por mais tempo, evitando também altas taxas de bounce rate (que é quando o usuário entra e sai pela mesma página). Isso, junto a outros fatores de experiência do usuário, impactam sua pontuação de experiência na página e influenciam sua classificação.
A qualidade da experiência de sua página melhora diretamente sua classificação ou vai fazer com que ela caia se sua UX for de baixa qualidade. Lembre-se de que todos os elementos e ações incluídos em seu site devem estar presentes para melhorar a visibilidade, aprimorar a capacidade de descoberta e beneficiar a interatividade.
O que é o LCP
O Largest Contentful Paint (LCP) refere-se à quantidade de tempo que leva para renderizar o maior elemento de conteúdo visível na página, após o usuário acessar a URL. Normalmente, é uma imagem, um vídeo ou um elemento de texto em nível de bloco.
O LCP faz parte da nova métrica de experiência da página do Google e desempenha um papel no cálculo da classificação do seu site. Como a velocidade de download e acesso estão relacionados à rapidez com que seus usuários podem começar a interagir com a página de conteúdo principal, ela se vincula diretamente à pontuação de experiência do usuário.
O LCP foi incluído no conjunto de métricas porque é uma medida precisa de quão rápido uma página da web pode ser usada. Além disso, pode ser facilmente medido e otimizado.
É pouco provável que você passe no LCP na primeira vez, é uma das coisas mais difíceis de acertar ao otimizar um site e requer algum tempo, testes e muita paciência. No entanto, se você seguir as regras básicas do LCP, começará a melhorar gradualmente sua pontuação.
Principais problemas de baixo desempenho
As causas mais comuns de baixo desempenho nessa métrica são:
- Tempos de resposta lentos do servidor
- JavaScript e CSS de bloqueio de renderização
- Tempos lentos de carregamento de recursos
Como melhorar o LCP
Para obter o desempenho ideal, comece limpando o seu site. Você não precisa de uma infinidade de plugins para construir um site. Na maioria dos casos, muitos plugins causam muitos bugs e é mais provável que haja atrasos na solução de problemas.
O LCP também pode ser otimizado com a otimização de imagens. Os formatos de imagem de última geração oferecem tempos de carregamento, compactação e características de imagem de qualidade aprimorados. WebP, por exemplo, serve como um excelente substituto para JPEG e PNG, às vezes até mesmo para imagens GIF. Também suporta imagens animadas, sem diminuir a qualidade da imagem.
Você também pode usar imagens de carregamento lento que não estão ‘acima da dobra’ para diminuir o LCP. Essas são imagens que só carregam depois que o conteúdo acima da dobra é totalmente carregado ou apenas quando estão no ponto de vista do navegador.
Outro ponto de melhoria é o uso de uma CDN, o que sensivelmente aumenta a velocidade do site.
Verifique o JavaScript
JavaScript é uma linguagem de programação baseada em texto. É usado no lado do cliente e no lado do servidor para tornar seu site interativo. Transforma a página de estática em interativa. O problema é que você pode encontrar alguma solução de problemas se o seu JavaScript for antigo.
Isso pode diminuir a velocidade de carregamento da página se o JavaScript não for atualizado por um tempo. A maneira mais fácil de limpar isso é removendo o código não utilizado, atualizando o código e certificando-se de que ele é compatível com os navegadores modernos.
Reduza o CSS
CCS é um tipo de linguagem de folha de estilo, escrita em uma linguagem de marcação como HTML. É usado para descrever o layout do documento e as estruturas da página da web. Se os arquivos CSS não forem otimizados corretamente, eles podem bloquear a renderização. O que significa que eles mantêm o servidor ocupado antes que ele possa processar a página total.
Agora, o CSS crítico é usado para extrair o CSS do conteúdo acima da dobra para renderizar o conteúdo o mais rápido possível. Isso permite que o conteúdo acima da dobra seja carregado primeiro, antes de carregar o restante. Não há necessidade de carregar todo o conteúdo ao mesmo tempo, o restante do CSS pode ser carregado de maneira assíncrona.
O que é FID
A métrica de First Input Delay (FID) indica quanto tempo leva para o navegador responder à primeira ação que um usuário executa . A questão é: os usuários podem interagir com sua página? Quanto tempo leva para que algo aconteça?
Basicamente, essa métrica define como os usuários da vida real interagem com o seu site, o que é crucial quando se considera a experiência da página. Como os usuários da vida real não querem esperar anos para o conteúdo carregar, o Google decidiu adicionar uma pontuação de velocidade da página a seus cálculos.
O Google então foi além para levar em consideração quanto tempo o usuário tem que esperar para interagir com o conteúdo depois que ele é carregado. Para páginas onde o usuário apenas rola, por exemplo blogs e outros artigos, o FID não importa tanto.
Por outro lado, quando o usuário precisa realizar uma ação como inscrever-se ou efetuar login, o FID é muito importante. Lembre-se de que o FID não significa quanto tempo leva para o conteúdo carregar, mas a rapidez com que o usuário pode começar a digitar.
Principais problemas de baixo desempenho
Provavelmente, quando você tiver um atraso de entrada, o navegador está muito ocupado tentando carregar outra coisa. Isso significa que ele ainda não pode responder ao usuário. Normalmente, isso ocorre porque o navegador está tentando processar JavaScripts grandes ou lendo grandes quantidades de código, todos tentando carregar juntos. As causas comuns de LCP insuficiente são:
- Codificação Desordenada
- JavaScripts
- Scripts de terceiros
Como melhorar o FID
Limpar seu site vai garantir que o servidor gaste menos tempo tentando recuperar dados de várias fontes antes de se concentrar na ação atual que o usuário está tentando executar.
Ferramentas de otimização mostram qual código está retardando o seu site e o que está causando atrasos. Usar uma ferramenta de otimização irá acelerar seu processo de limpeza, bem como auxiliar na melhoria de seus rankings e conversões de SEO.
Remova todos os scripts de terceiros desnecessários
Um script de terceiros é um recurso JavaScript carregado em uma página da web. Seu objetivo principal é fornecer uma função adicional à funcionalidade principal da página da web. Se um script de terceiros estiver carregando em segundo plano ou se o servidor estiver tentando obter o código, isso pode causar um ponto único de falha (SPOF).
Você nunca quer que um código não utilizado ou desnecessário seja carregado. Isso torna o seu site mais lento e pode travar quando o servidor está processando uma grande quantidade de informações de várias partes ao mesmo tempo.
Use o cache de navegador
Um cache de navegador, ou cache da web, é um sistema para otimizar a World Wide Web. Quando você usa um navegador como o Google Chrome, os caches armazenam dados de sites. Limpá-los pode melhorar o tempo de carregamento e os problemas de formatação em sites.
A vantagem de usar o cache do navegador é que as informações são armazenadas em um banco de dados, o que significa que não precisam ser recuperadas de longe. Em vez de um navegador ter que baixar todo o site novamente, ele pode simplesmente recuperar os arquivos do cache.
Mais uma vez, um serviço de CDN pode melhorar sensivelmente os números.
Conteúdo de equilíbrio
Certifique-se de que o conteúdo da sua página esteja equilibrado. Considere realmente o que você está mostrando em cada página, principalmente quando estiver usando muitos plug-ins ou códigos de terceiros. Certifique-se de que o código que está sendo carregado sempre atende a um propósito.
O que é CLS
O CLS (Cumulative Layout Shift) refere-se à estabilidade do layout. Essa métrica monitora a probabilidade de objetos ou texto na página se moverem repentinamente após a interação. Sua pontuação de mudança de layout é calculada com base na fração de impacto e fração de distância. Ambas as métricas analisam como os elementos instáveis mudam em uma página.
Mudanças repentinas ou conteúdo que pula podem realmente perturbar a experiência do usuário. Essas interrupções são comuns na web e geralmente ocorrem em sites de notícias ou ao tentar clicar em botões de ação.
Principais problemas de baixo desempenho
Novamente, você não quer uma grande quantidade de conteúdo em sua página que pode distorcer o layout. Você deve dar ao seu site e às suas páginas um conjunto específico de critérios a serem seguidos. Ele precisa saber as dimensões, quando carregar qual conteúdo, quando acessar qual código, etc. As causas comuns de CLS ruins são:
- Imagens sem dimensões
- Anúncios, incorporações e iframes sem dimensões
- Conteúdo sendo injetado na página pela execução tardia do JavaScript
- Ações à espera de uma resposta da rede
- Conteúdo dinâmico
Como melhorar
A maneira mais fácil de melhorar o CLS é sempre incluir atributos de tamanho em sua imagem e conteúdo de vídeo. Uma boa maneira de obter uma pontuação CLS saudável é usar incorporações para determinar e especificar dimensões. Usar um espaço reservado ou substituto também é uma boa maneira de impedir que os elementos mudem.
Definir dimensões
Uma das maneiras mais fáceis de resolver isso é definir as dimensões de largura e altura em imagens e iframes. Sem as dimensões especificadas, uma imagem fará com que o conteúdo subsequente se desloque para criar espaço para ele após o download. A predefinição das proporções de imagem para banners, conteúdo estático e material de vídeo já facilita o controle do CLS.
Reserve espaço para elementos de anúncios
Marque um bloco para propagandas, certifique-se de que eles saibam exatamente aonde ir. Caso contrário, anúncios repentinos podem aparecer na página sem um espaço designado e divulgar o conteúdo.
Incorporações e iFrames
Você pode definir widgets fixos para incorporar conteúdo portátil da web em sua página. Por exemplo, vídeos do YouTube, Google Maps, postagens de mídia social, etc. Para garantir que o conteúdo não mude, você pode predefinir espaço suficiente para que as incorporações sejam carregadas, com um espaço reservado ou substituto.
Uma maneira possível de fazer isso é obter a altura de sua incorporação final inspecionando-a com as ferramentas de desenvolvedor do navegador. Quando a incorporação é carregada, o iFrame contido é redimensionado para caber no conteúdo.
Conteúdo Dinâmico
Tente não inserir novo conteúdo acima do conteúdo existente, a menos que seja em resposta a uma interação do usuário. Você deve pré-planejar isso, para que mudanças inesperadas de layout não aconteçam quando um novo conteúdo aparecer. Novamente, seja específico ao codificar. Certifique-se de que seu site saiba onde colocar uma parte do conteúdo depois que o código for carregado.
Agora que você está mais familiarizado com o Core Web Vitals, podemos ver como avaliá-los. Felizmente, existem ferramentas online gratuitas disponíveis para ajudá-lo. Recomendamos o uso do Google Search Console ou do Pagespeed Insights para isso . É importante saber que existem diferentes conjuntos de dados incluídos em sua avaliação. Os dados de campo são usados pelo Google para classificar seu site, enquanto os dados de laboratório são úteis para testar se há oportunidades de otimização em seu site.
